Beyond the Match: visualizing geopolitics through the lens of football
✍︎ Branding, UI/UX Design, Editorial, Academic Research
✐ Figma, Photoshop, Illustrator, InDesign, Tumult Hype
⚐ Final Grade 1.0 ☻
I gladly present my final university project and bachelor thesis, with the topic of Visualizing geopolitics through the lens of football, where I document the research, conception, and design process of the website Beyond the Match.
The website was created to provide a new tool for users to learn about the relationship between football and geopolitics. Given that the cultural and geopolitical view on many world events is mainly done through mass media or traditional mandatory teaching, the digital product created aims to offer a more interesting and palatable format than the previously mentioned media.
To do so, it utilizes the lens of the planet's most popular sport: football. To navigate the webpage, the user can choose one (or more) of three different perspective paths − time, map, or topic − all of which lead to distinct matches throughout history that were handpicked due to their interesting geopolitical background.
The complete documentation of the project is available at the end of the page ⤵
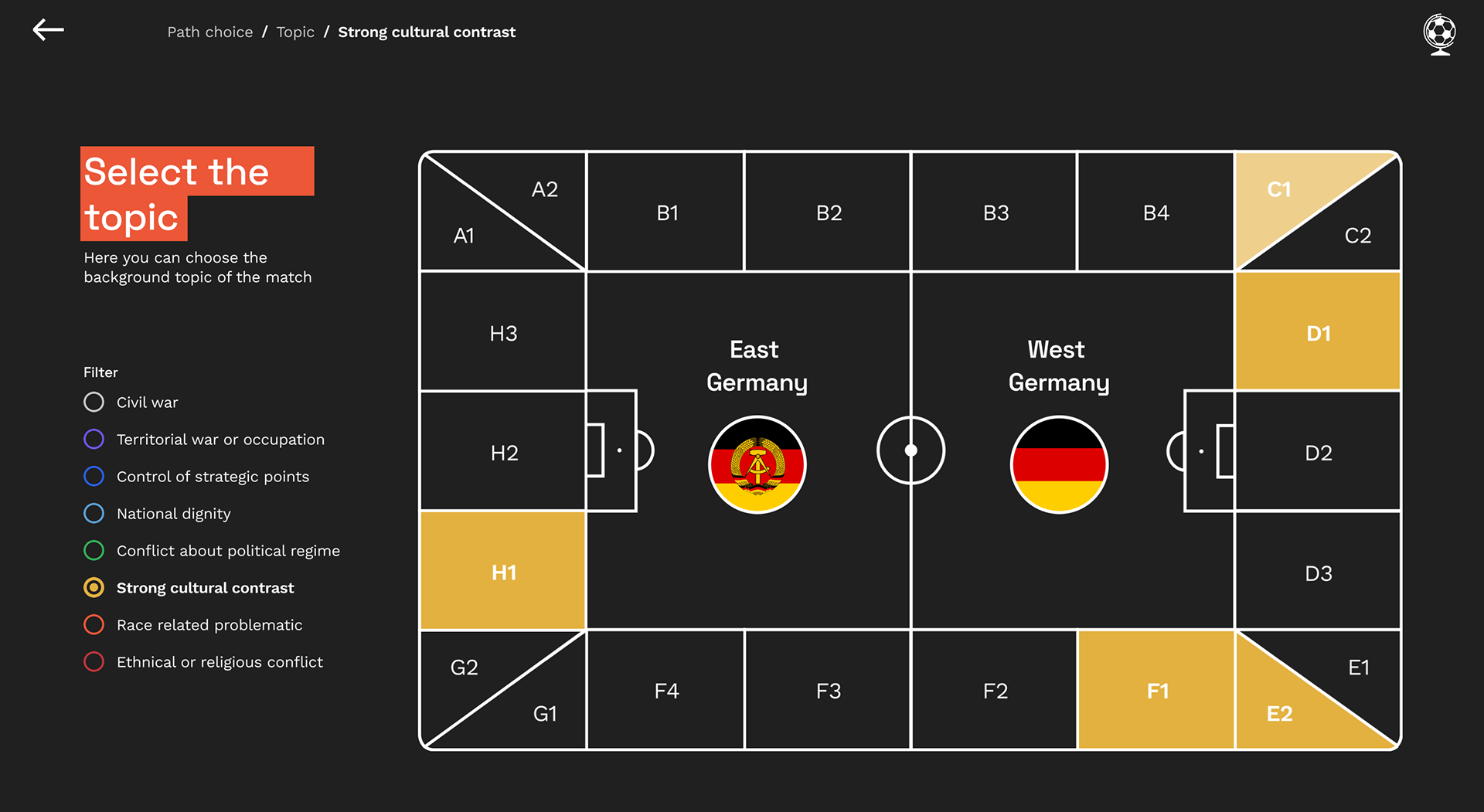
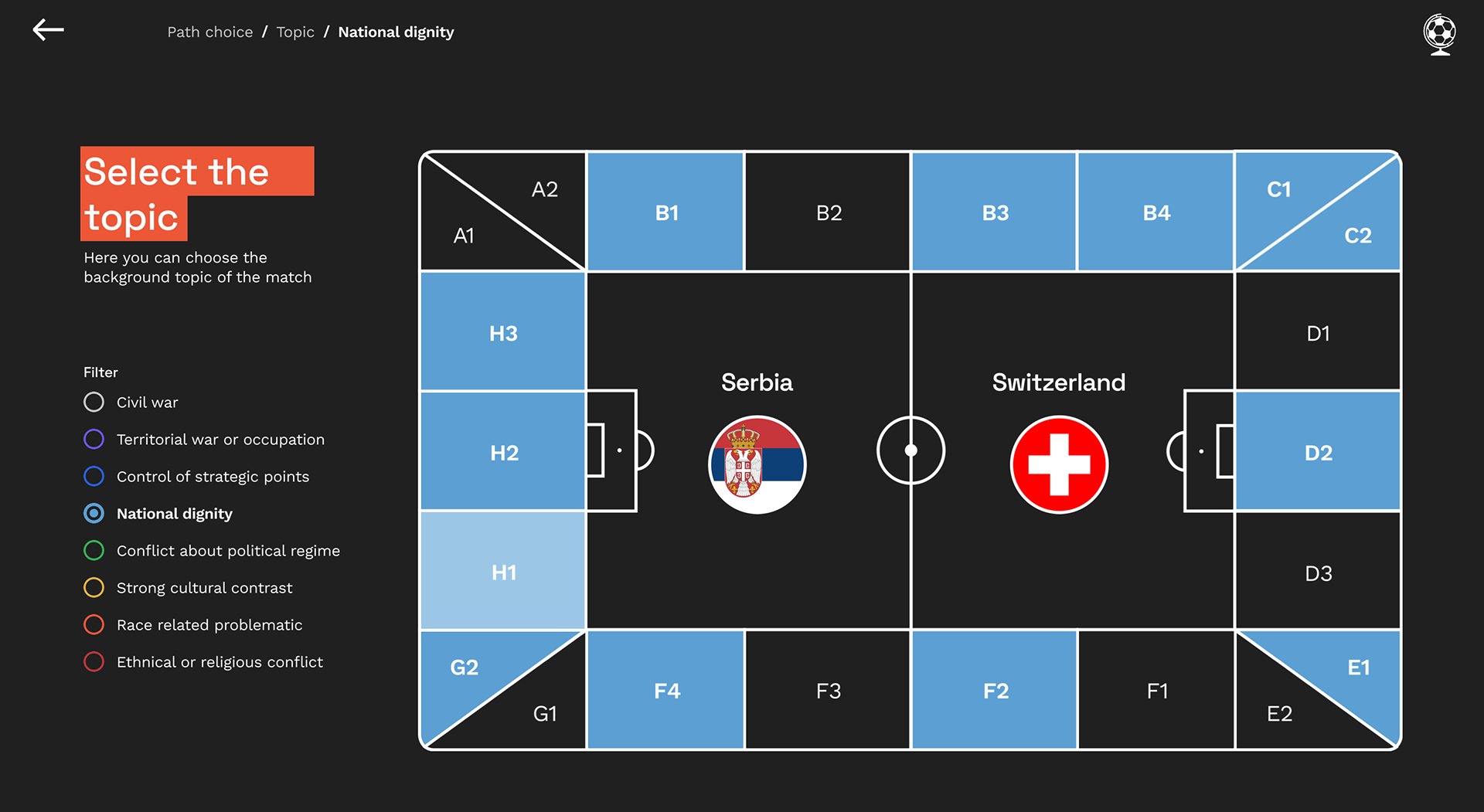
Topic Selection
Here the user can either use the radio buttons to select a category, or move the mouse directly over the different areas in the pitch to select the different matches.


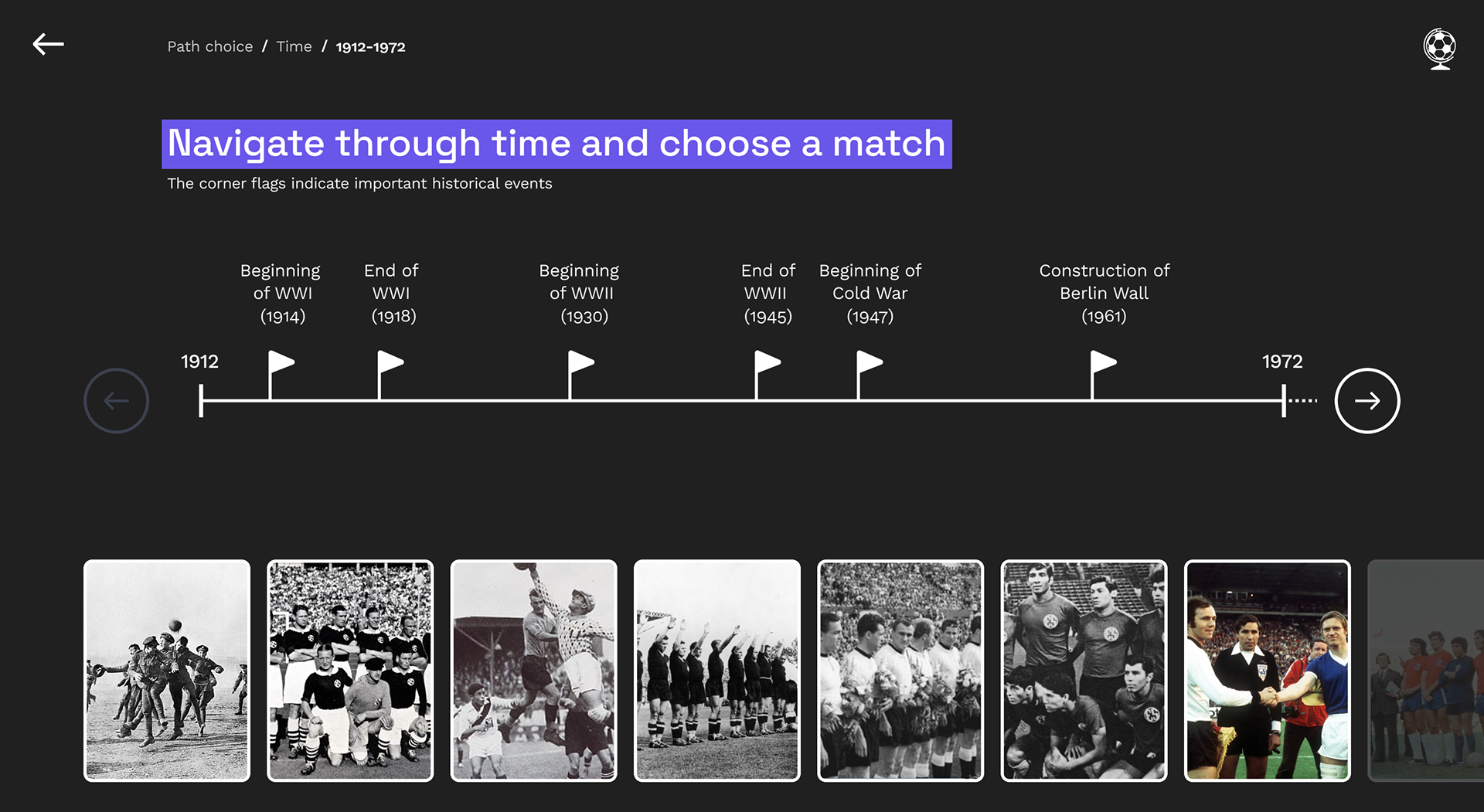
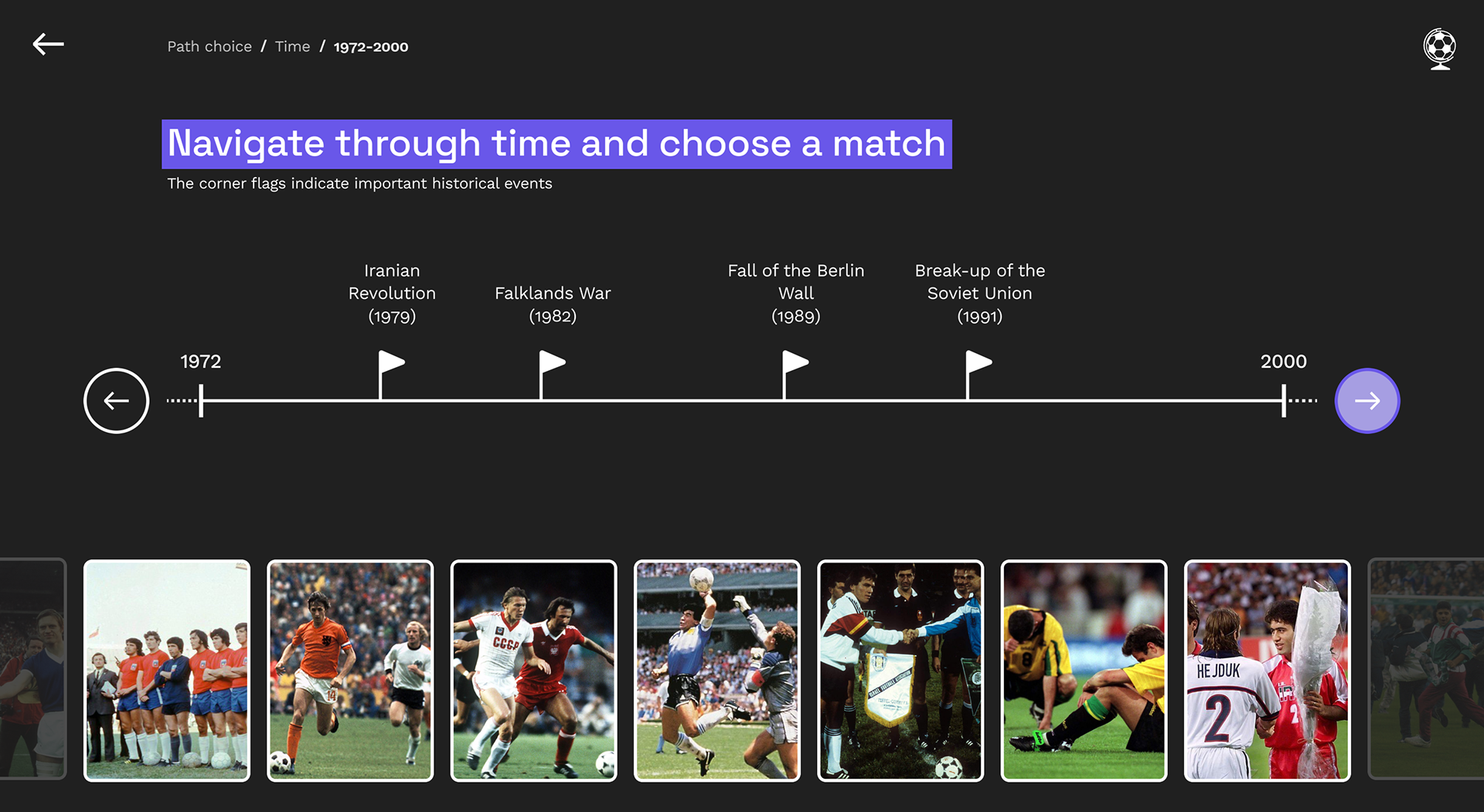
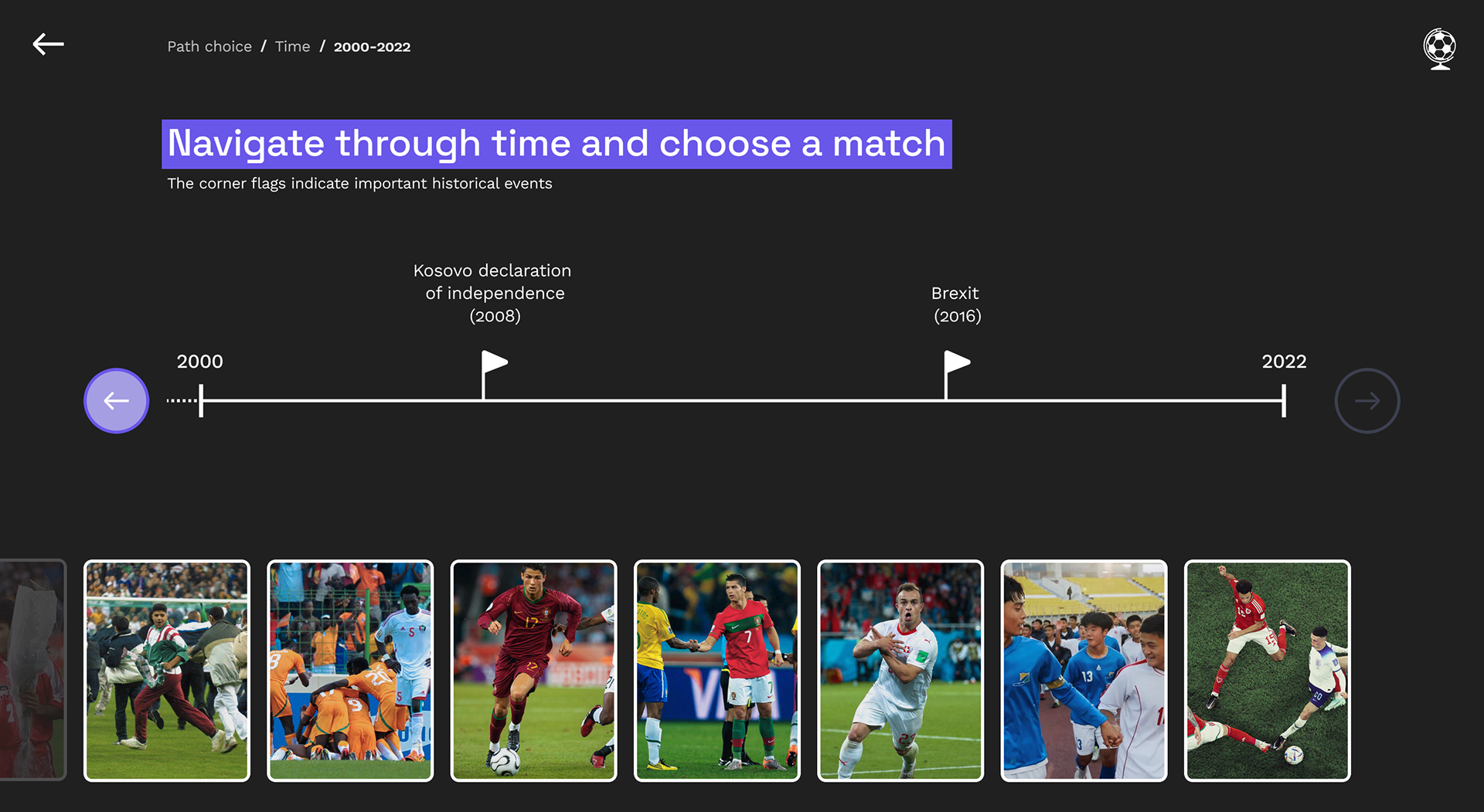
Timeline navigation
This path allows the visitor to move between three different timelines and use the preview cards below to choose a specific match.



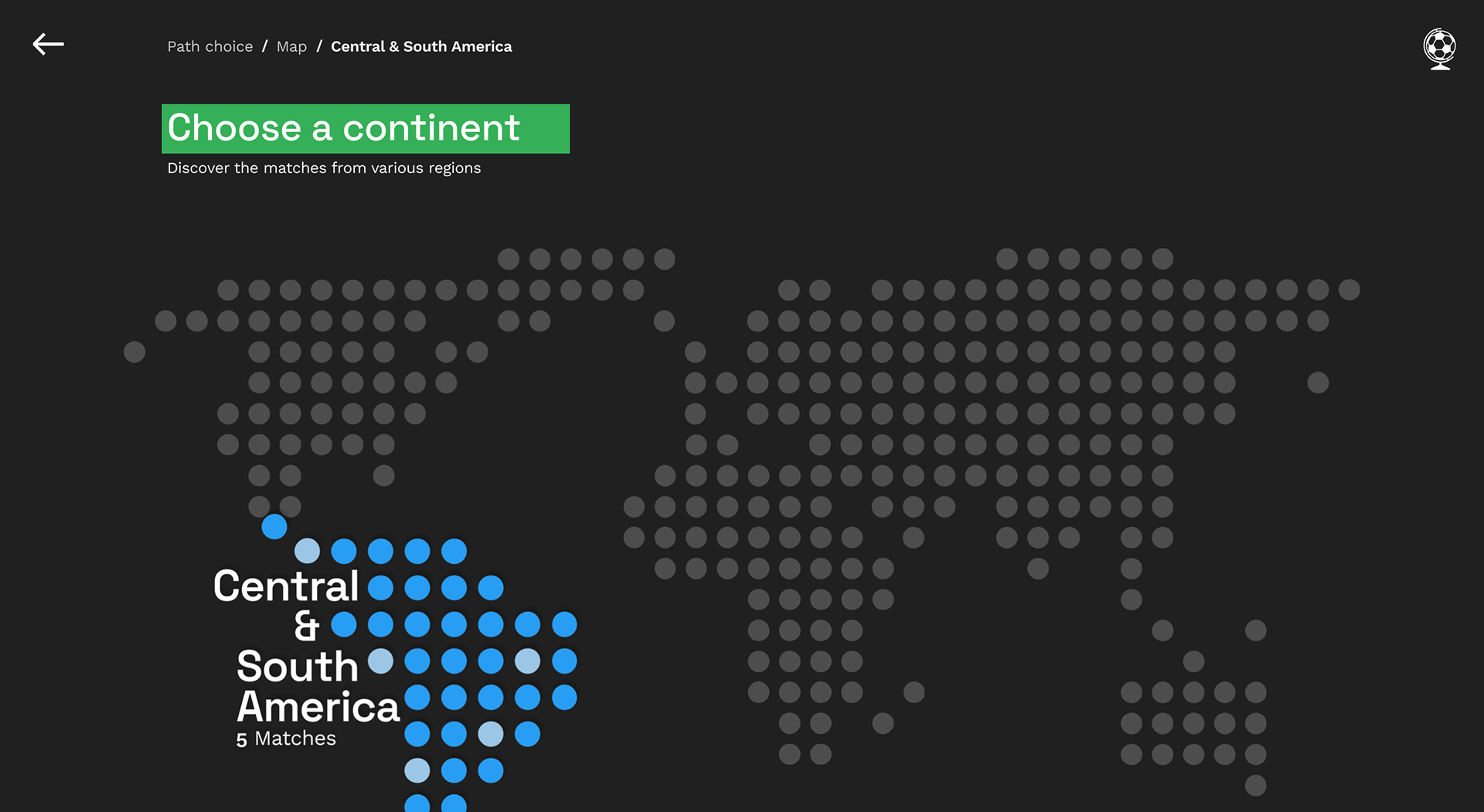
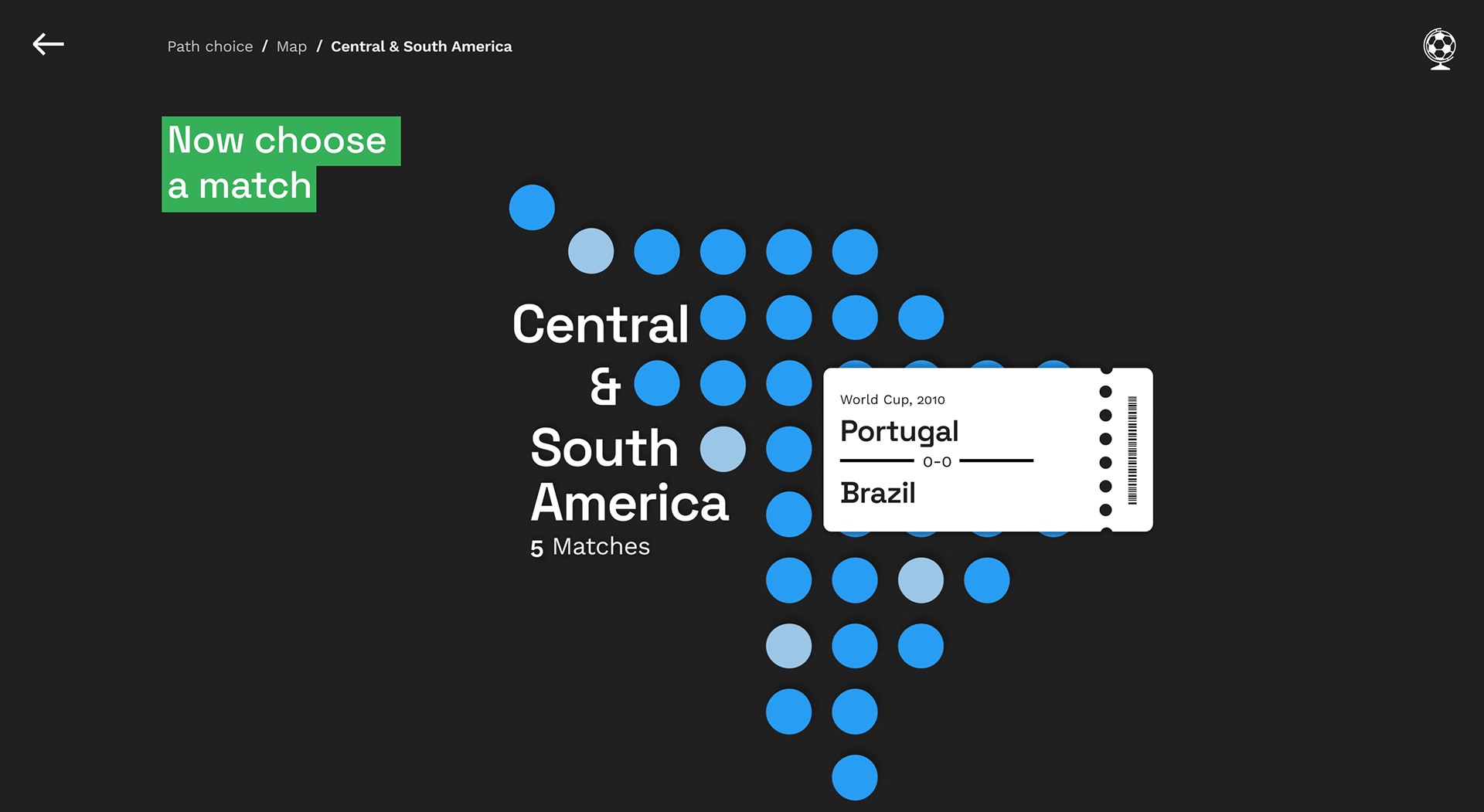
World map navigation
Finally, this method allows a specific continent to be chosen as a filter, and after the first click the map is zoomed in to allow a more refined selection. There, through a hover interaction the many match "tickets' are displayed.


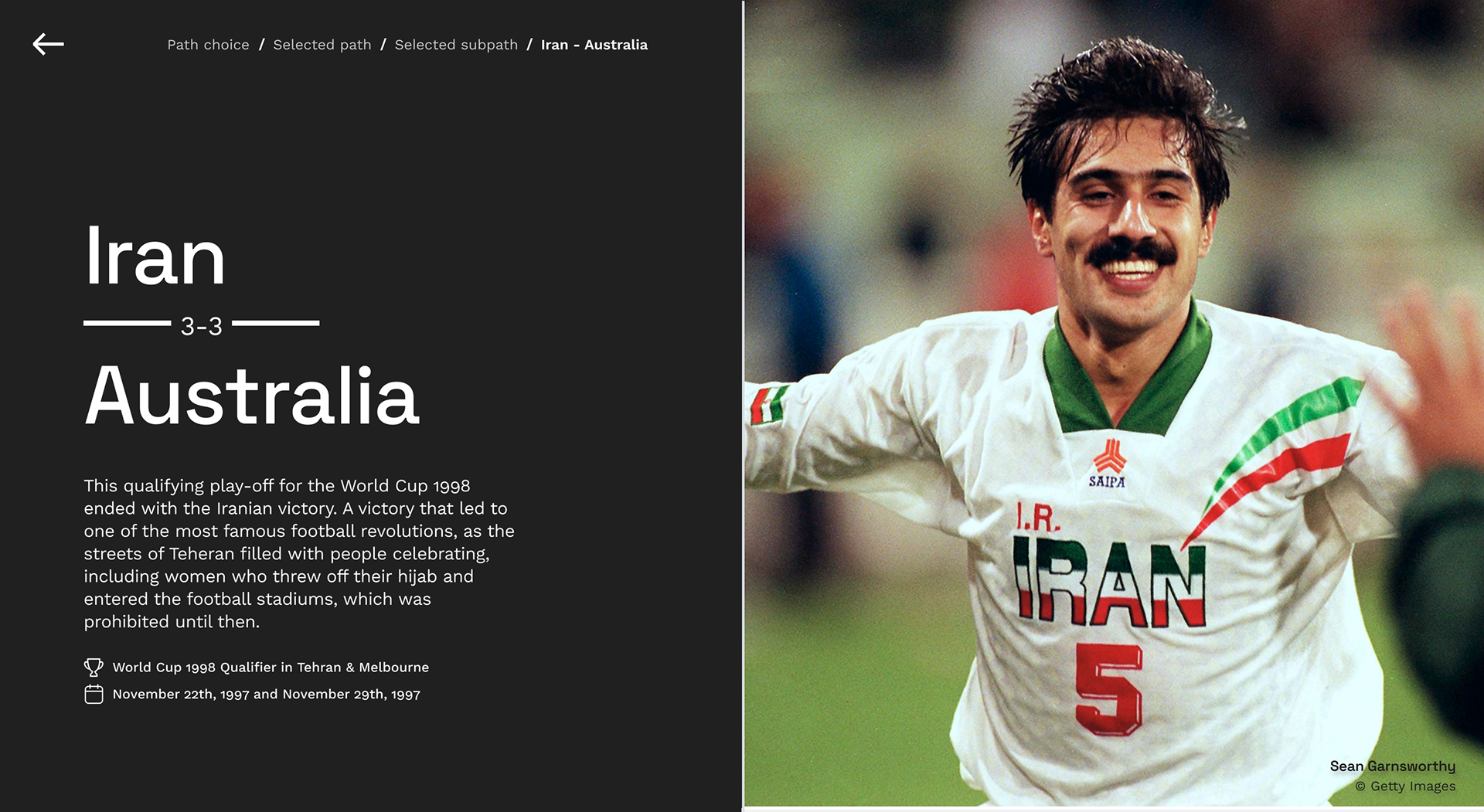
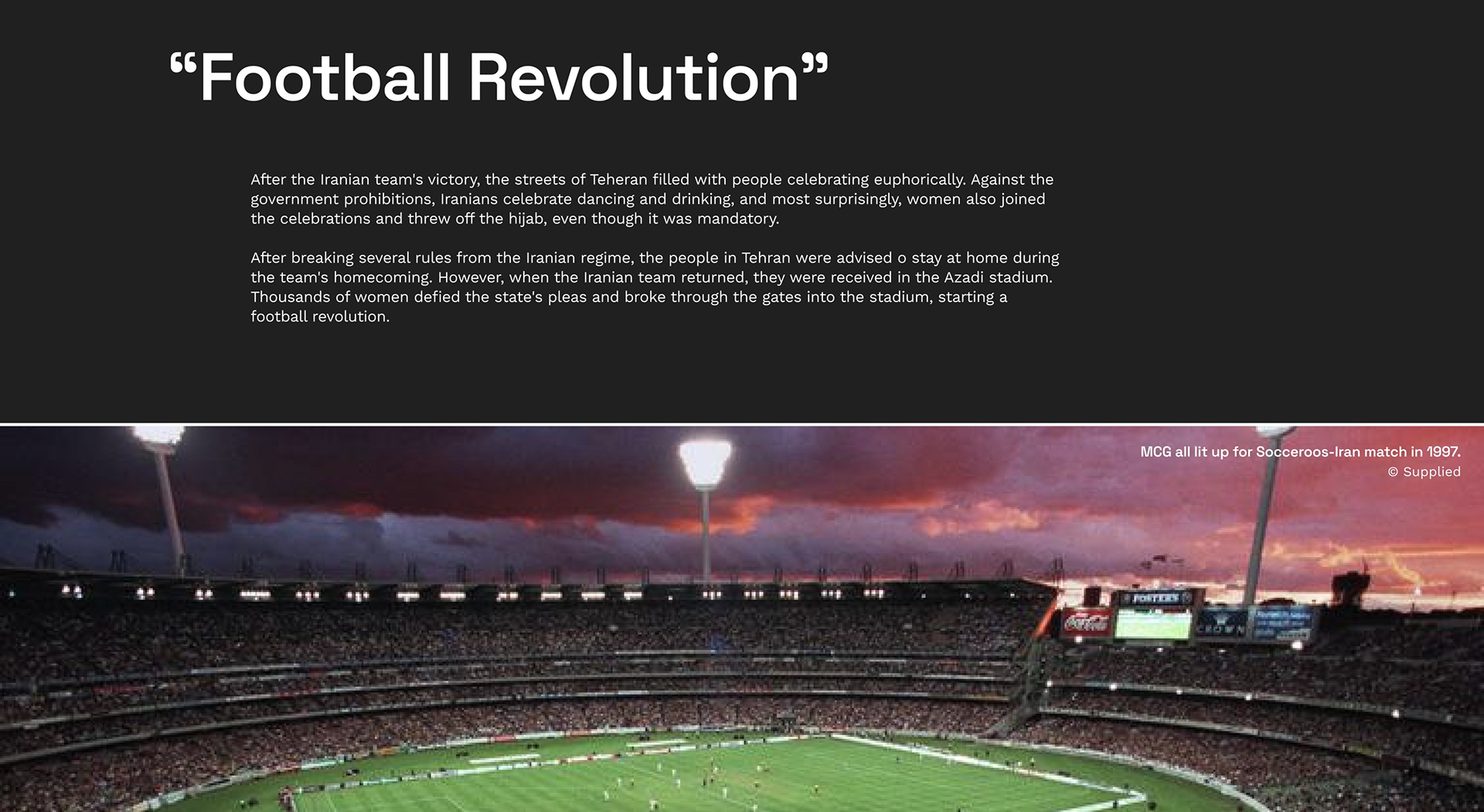
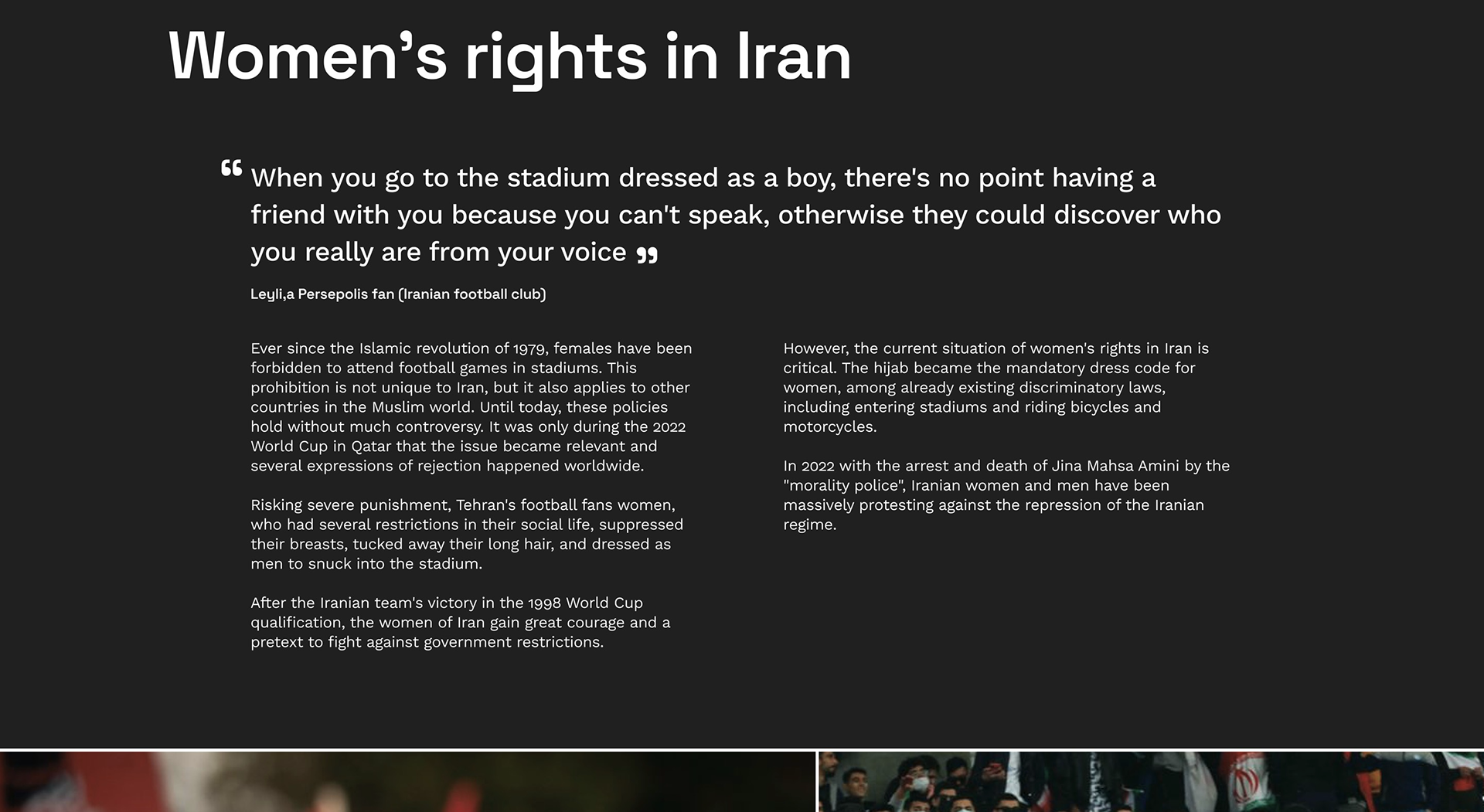
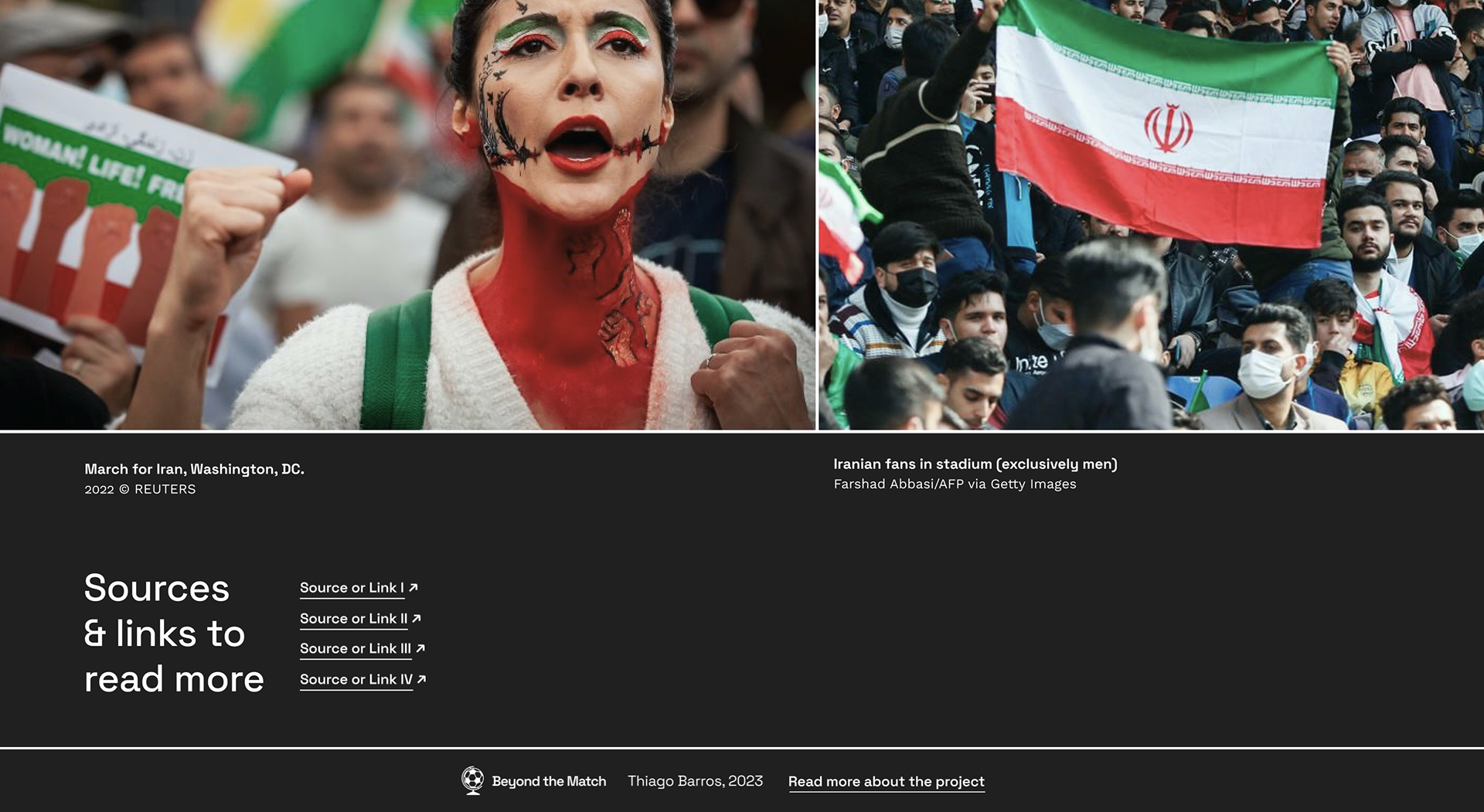
Detail pages
The following screenshots shown an example of a detail match page (Iran vs Australia), where the user is firstly greeted with a quick summary of the match context and topic. Then, detailed information and images delve further in the story, and in the end there are also sources and possible links to read more, should the topic be of the user interest.




Please feel free to scroll through the whole documentation
(pro tip.: clicking on the magazine or the button brings it to fullscreen 😉)

